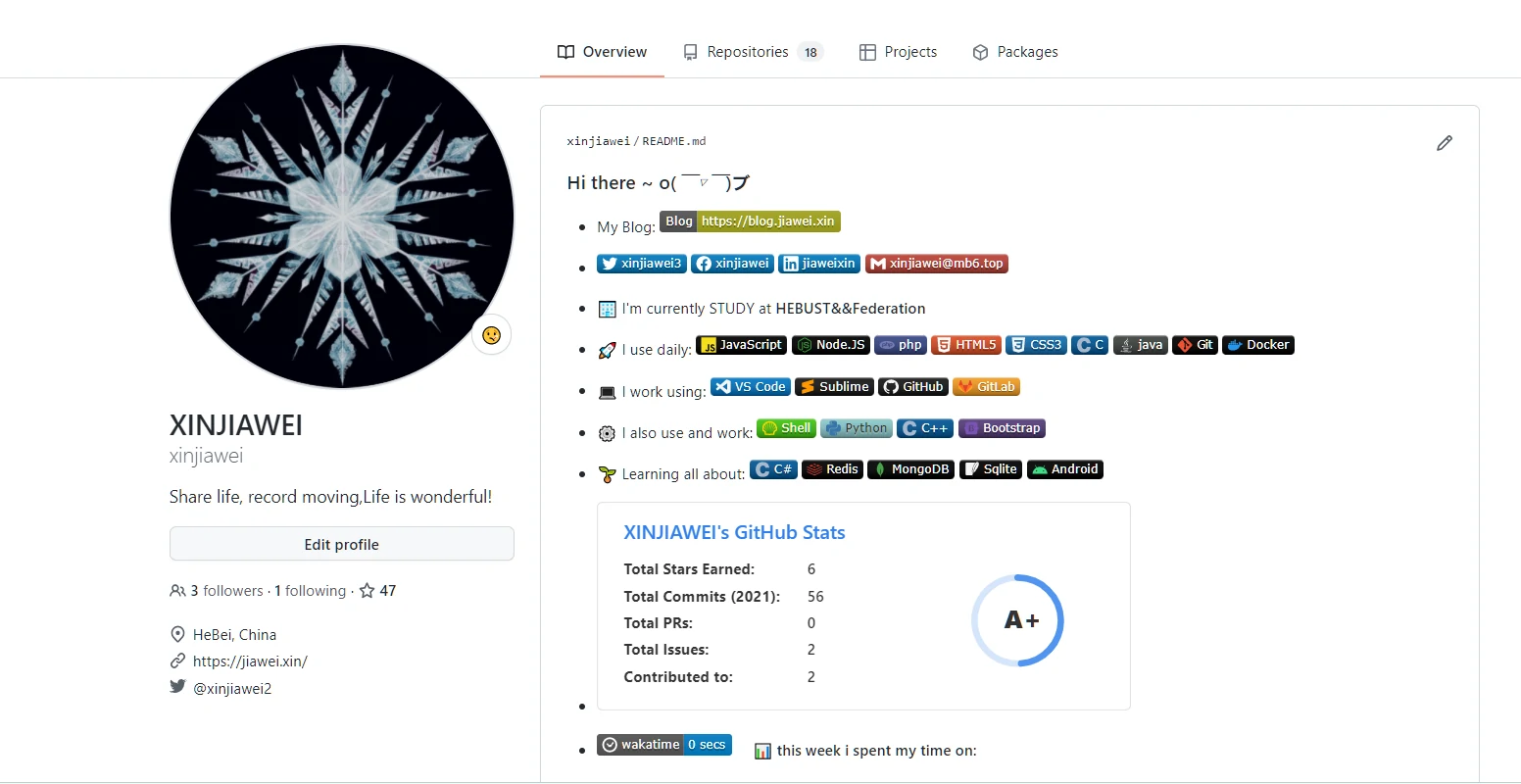
我现在的GitHub Pages。

一直以来,github页面都是平平无奇,只有pin在上方的几个个人项目。
经常看到大佬们不一样的主页,还以为是和Arctic Code Vault Contributor一样积极开发者才有资格更改主页。

但是在前段时间发现一些和我一样的小开发者也能做,于是决定试试。
参考了知乎的一个帖子,学习了基本的知识,主要是
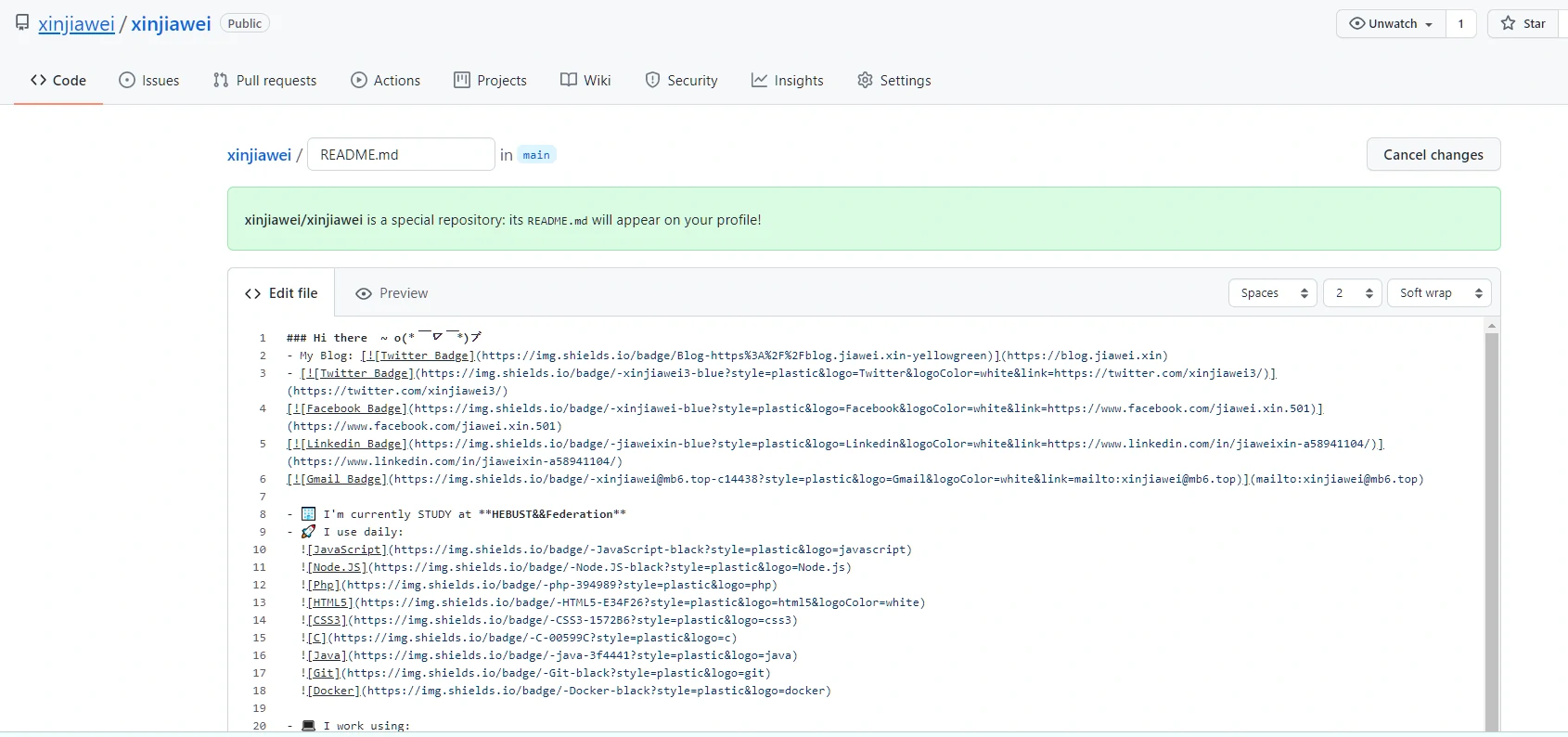
1.Readme.md
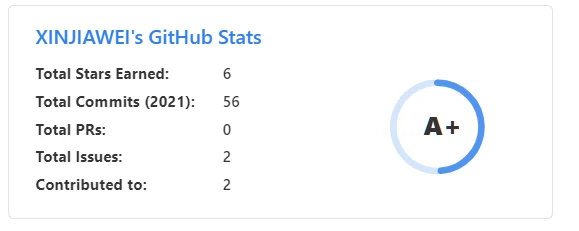
2.Actions定时动态更新Readme.md里的数据,例如GitHub Status 仓库统计信息,开发时间等
3.徽标



Readme.md
在github有一个项目整理了比较热门的一些readme模板可以使用。
https://github.com/abhisheknaiidu/awesome-github-profile-readme
这些模板已经分好了类,包括常规模板等很多风格,我也说不上来,其实一看便懂,都很有意思。
Actions定时动态更新Readme.md里的数据,例如GitHub Status 仓库统计信息,开发时间等
代码统计需要运行 GitHub Action。
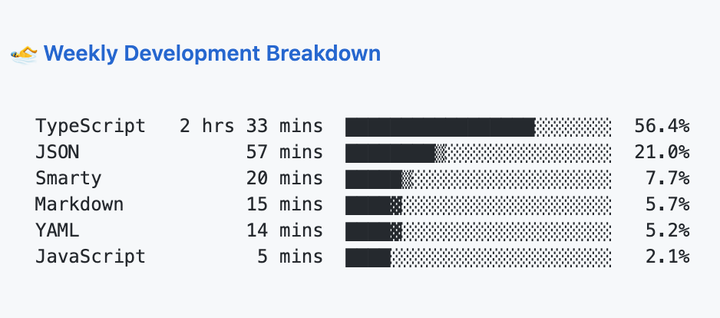
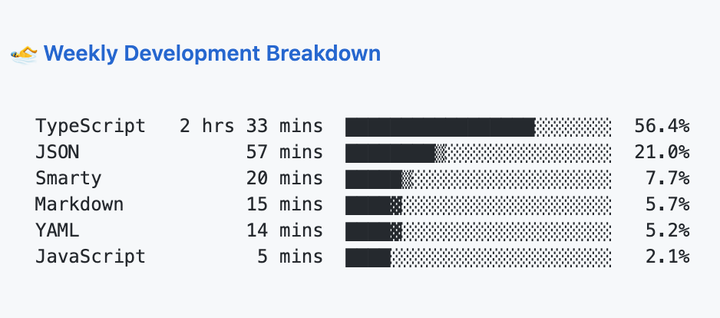
举个例子,每两个小时动态更新一个表单,显示我上个星期用各个语言的时长。

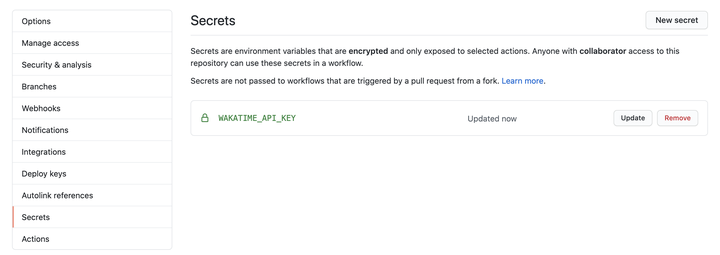
首先打开 https://wakatime.com/ 网站,使用 GitHub 登录,在wakatime网站内settings/account复制密钥。然后将这个密钥储存到当前仓库的 Settings/Secrets 里面,我命名为 WAKATIME_API_KEY,名字和下方定时脚本内的变量名一致。

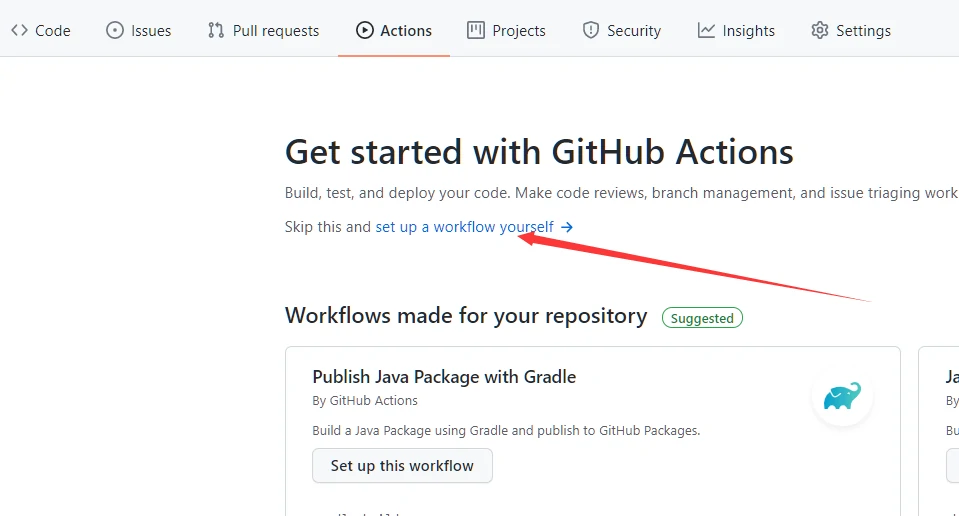
然后新建一个 Action,粘贴下面的代码:

name: WakaTime Readme
on:
push:
branches:
- master
schedule:
- cron: '0 19 * * *'
jobs:
update-readme:
runs-on: ubuntu-latest
steps:
- uses: athul/waka-readme@master
with:
WAKATIME_API_KEY: ${{ secrets.WAKATIME_API_KEY }}
创建好后,GitHub 会根据 cron 配置的定时任务,定时运行上面的 Action,更新 README。
动态更新部分的布局可以提前安排好,例如下方,跟新的部分在两个描述符中间。
<!--START_SECTION:waka-->
```text
JavaScript 2 hrs 18 mins ██████████████░░░░░░░░░░░ 56.49 %
HTML 51 mins █████▒░░░░░░░░░░░░░░░░░░░ 21.21 %
JSX 49 mins █████░░░░░░░░░░░░░░░░░░░░ 20.32 %
JSON 4 mins ▒░░░░░░░░░░░░░░░░░░░░░░░░ 01.98 %
```
<!--END_SECTION:waka-->
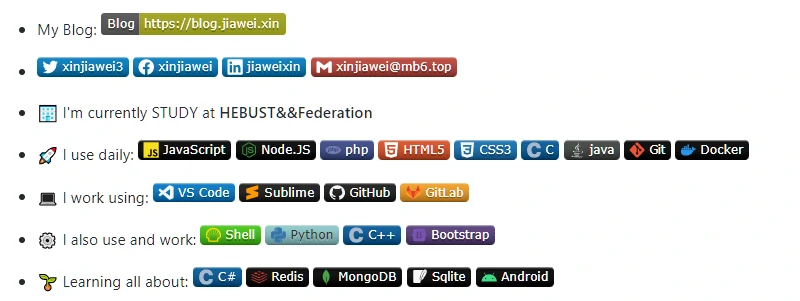
徽章
这些小东西可以插到markdown里,来丰富文本,很有意思。
大部分文本是在一些网站请求传入参数动态生成的,例如这个生成徽标的网站。
以这个网站为例,网站内介绍了用法,还能直接生成,举两个例子


//第一个参数是title("JavaScript"是title),第二个是背景色("black"),第三个是生成的图标名("javascript"),这个网站支持大部分的语言生成图标,参数是小写的语言名。
[](https://blog.jiawei.xin)
//markdown的写法,第一个参数是title("Blog"是title),第二个参数是message("https%3A%2F%2Fblog.jiawei.xin"),第三个是背景色("yellowgreen"),第四个是点击跳转的网页("https://blog.jiawei.xin")。暂时就介绍这么多,附上原文的链接,看不懂可以去原作者那里看看。睡了。


文章评论
我的就是默认的 :heixian: